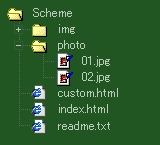
スキームファイルをダウンロードして解凍すると、下記のようなフォルダが作成されます。"photo"フォルダに画像ファイルを保存して、写真の枚数などを"custom.js"に設定すると、スライドショー形式のホームページのできあがりです。
"custom.html"をブラウザで開き、各設定を行うと自動的にスライドショーページのHTMLが生成されます。詳しくは、"readme.txt"をお読みください。
■ファイル構成
■ディレクトリ(フォルダ)
 |
img |
 |
スキームデザイン用画像保存ディレクトリ(フォルダ) |
|
photo |
|
写真画像保存ディレクトリ(フォルダ) |
■ファイル(フォルダ)
 |
custom.html |
 |
下町DPEカスタマイズページ |
|
index.html |
|
スライドショー閲覧用HTMLファイル |
|
readme.txt |
|
下町DPE説明ファイル |
■設置手順
1. |
写真画像を用意し、表示したい順番どおりに01.jpg、02.jpg、03.jpg、、といった名前にします。(50枚まで) |
2. |
上記のスキームリストから好きなデザインの下町DPEスキームを選び、ダウンロードします。 |
3. |
下町DPEスキームを解凍し、その中に含まれる"photo"フォルダの中に、1.で用意した写真画像をすべて保存します。 |
4. |
custom.htmlを開き、写真枚数や色設定、コメント設定を行います。 |
5. |
custom.htmlで作成されたHTMLをテキストエディタに、コピーアンドペーストし、"好きなファイル名.html"で保存します。 |
6. |
FTPソフトでスキームフォルダごとアップロードすれば完成です。
|